ブラウザで動くぞ!SMILE GAME BUILDER (スマイルゲームビルダー)を、ブラウザで遊べるようにする方法。書き出し手順的な。
2018/03/28

さっそく、ブラウザで遊ぶ方法を!
SMILE GAME BUILDER でも、ブラウザで遊べるようになったから、必要なものを揃えてみた!
流れ的には、3ステップ!
・SMILE GAME BUILDER で、Unity 出力。
・Unity で、ゲームファイルを開く。
・html5形式で書き出す!
あとは、サーバーにアップロードってね。
サイズ調整とか細かいこと抜きにすれば、結構簡単です。
SMILE GAME BUILDER で、なんかサンプルゲームを作って、Unity 出力。
ユーティリティ⇒ Unity出力
フォルダを選んでって言ってくるので、テキトウに作ってそこに保存。
Assets フォルダ
ProjectSetting フォルダ
LICENCE.text ファイル
以上の3つが出来上がります。
Assets フォルダの中の、Entry.unity というファイルをダブルクリックして、Unityを開きましょう。
開いている間に、さっき保存したフォルダ何にいろんなファイルやフォルダが作られていきます。
途中で、API Update Requird って聞いてきたけど、今回は、No Thanks で。
----- べんりあつめ。-----
無事、Unity で開いた。
あれ?何も表示されてないぞ!って感じだけど、
画面中央の再生ボタンで、ゲームが起動すればOKです。
ここから、html5形式で書き出すけど、webGL って形式で保存します。
File⇒ Build Setting
WebGL 選択⇒ Switch Platform
しばらく何かがいろいろ走ります。。。
Build または、Build And Run
保存先フォルダを指定します。
ファイル書き出しには結構時間かかります。
出来上がり!意外とデータ量は、軽いようです。
SMILE GAME BUILDER の新規ファイルに、イベント2つ入れた状態のゲームデータで、約60MBでした。
Build And Run を選んだ場合は、そのままブラウザ起動です。
Build を選んだ場合は、作ったフォルダ内の index.html をブラウザで開いて確認しましょう。
ちゃんと起動すること確認できたら、サーバーへアップしよう!
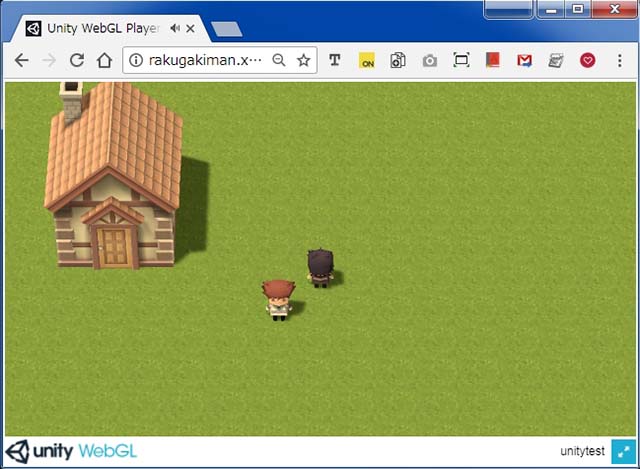
ちなみにこんな感じになります。
Unity WebGL Player | unitytest
埋め込んだ場合は、