https://youtu.be/uxdvRH8bGDY
RPGツクールMZ 014 見ながら聞くだけで学んだ気になる初心者講座(アプリアイコンとタイトルの設定編)
只今絶賛学習脱線中、、、
たんたんです。
まぁ、テンション維持も必要ってことで!
今回は、スマホのホーム画面にアプリアイコン設定します。
ついでに、タイトル画面も設定してみましょう。
ゲームの中身が空でも、作った気分が味わえます!

それでは設定ですが、RPGツクールMZでのアプリアイコン設定やタイトル画面設定は、すごく簡単!
画像を入れ替えて簡単な設定をするだけです。
むしろ、入れ替える画像を作るのに手間かかるって感じですね。
アプリアイコンの画像とタイトル画面は、前回バージョンのRPGツクールMVの時にIllustratorで作ったテスト用のデータを使います。
Illustratorも、このRPGツクールMZの初心者講座終わったらやってみたいものです。
これから先、いろんなものを作るにしても、
このIllustratorがあるとすごく捗ります。そんなツールがIllustratorです。
特に、一度作ったデザインを別の文字に置き換えることが簡単に出来るアピアランス機能はすごく優秀!
こんな感じで!
ね!便利ですよね。ってところで、本題。
—– べんりあつめ。—–
まずは、アプリアイコンについて。
初期設定のままでホーム画面にアプリアイコンを作ってみるとこんな感じ!
iPhone でも Android でも、ブラウザで開いている状態で「ホーム画面に追加」ってのをすれば、
ホーム画面にアプリみたいにアイコンが追加されます。
この機能は、あらかじめwebページ側で用意されているアイコンを使って、ホーム画面にブックマークしているようなものです。
つまり、どんなwebページでもアプリアイコン化できます。
といっても、先述したようにそのwebサイトがきちんと用意してくれているサイトのみ、アイコン表示されます。
そうでないwebサイトでは、webページのイメージがそのままアイコン化される仕組みになっています。
このあたりは、iPhone や Android それにそれぞれのOSのバージョンや、その時使っているブラウザでも結果が違うみたいだから、
いろいろ試してみましょう。
と、話をRPGツクールMZに戻して、まずはアイコンから。
入れ替え対象になる画像は、以下の場所に入っています。
Projectフォルダ ⇒ icon ⇒ icon.png
簡単ですね。
つまり、icon.png って画像を入れ替えればOKなんです。
では、アイコン用意して入れ替えて、スマホでアプリアイコン化してみましょう!
タイトル用に作った画像で、アイコン作ってみたので、これで設定してみます。
ほい!
なんかいかにもっぽいですね。ゲームの中身は空ですけど、、、
ちなみに、アイコン自体は、初めに用意されている icon.png を Illustrator や Photoshop で開いて、その中身を入れ替えてpngに書き出して作っています。
そうするとサイズ的にも間違いないしね。
画像サイズは、128ピクセルですね。
また、アイコンのRは、18ピクセルでいいようです。iPhoneだと、角丸にしなくても、勝手に角丸になっちゃいますけどね。
それに、Android10 だと、デフォルトでは丸ですよ。
だから、どっちもそれなりに見せたい場合は、両方加味してデザインしておく必要あります。
まぁ、Android10は、開発者向けオプションでアイコン形状を変更するって手もありますが、普通わかんないよね。
それでも、iPhoneよりに作ると、Androidでは、丸の中に少し小さい角丸四角で表示されるし、Androidよりに円形で作ると、
iPhoneでは、角丸四角の隅の部分は黒く表示されるので、現状では二兎を追うことは無理ですけどね。
それに、Androidは、機種によるのかは不明ですが、右下にchromeアイコン表示されるのが残念ですね。
iPhoneだと、通常のアプリ同様で表示されるので、非常に気持ちいいのですが、
Androidだと、アイコンの右下に小さいchromeアイコンが表示されて、いかにもショートカット感が否めません。
このChromeのミニアイコンはどうにかなりませんかね?
現在のAndroidかChromeの仕様なんだろうけど、これ、外す設定あるのかな?改悪ってやつですね。結構、消したがっている人も多いようです。
まぁ、どの道、iPhoneとAndroidで、どっちに寄せるかで、寄せていない方のアイコン表示がくずれるから、すでに苦行ですよ。。。
とりあえず、Android10の丸アイコンも個人的には好きなんですが、iPhoneに寄せることにします。角丸四角でいきます。
ということで、自分で作ったアイコンがスマホで表示されるようになるわけですが、これだけで、テンション爆上がりです。
私、単純なんで!
あと、web公開する場合は、キャッシュ機能が邪魔してうまく更新されてないときがあるから、確認作業するときは、必ず一度キャッシュを消しましょう。
iPhoneだと、safariのキャッシュ削除は、
設定 ⇒ Safari ⇒ 履歴とwebサイトデータを消去
ですね。
Androidは、機種によっては、デフォルトのブラウザが chromeになっていない場合もあるので、
その場合は、右上の≡(←この記号「ごうどう」で変換できるってしってました?)から、chrome で開きなおして、
≡ ⇒ 履歴 ⇒ 閲覧履歴データを削除 ⇒ データを削除
これで、確実にキャッシュデータを消しておいてから、スマホで開くようにしておきましょう。
そうしないと、せっかくRPGツクールMZで正しい設定をしておいても、スマホ側のキャッシュに以前のデータが残っていて、正しく更新確認ができません。
作成中の確認作業は、スマホで開く前に、キャッシュ削除!これ、覚えておきましょう。
ちなみに、一般公開後に、更新したい場合は、くらむぼんさんの『データのキャッシュを阻止するプラグイン』を導入しておいて、
画像や音声データについては、必ず新しい名前で入れ替えるようにしておけば、キャッシュに悩まされなくていいかと思います。
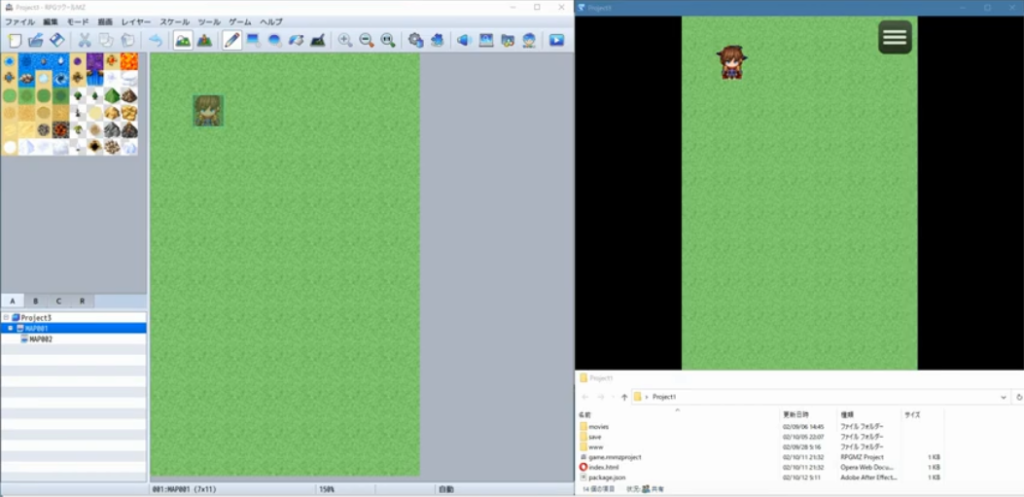
あとは、タイトル画面。
システム2で設定しているサイズ通りにpngファイルを作って、所定の位置に入れて設定します。
入れておく場所は、
プロジェクトフォルダ ⇒ img ⇒ title1
ですね。
設定場所は、
ツール ⇒ データベース ⇒ システム1 ⇒ タイトル画面(画像)
ですね。ゲームタイトルの描画ってところは、ゲームタイトルがテキスト表示されて邪魔なので、オリジナルで作ったときは、外しておきましょう。
メニュー周りが大きすぎて不格好ですが、これは後々プラグインで調整していくことにしましょう。
ちなみに、Photoshopは、代替えソフトで代用するとしても、Illustratorは、いろいろ作るならスタンダードツールとして諦めて、
Adobeさんに課金する覚悟はしておきましょう。安く済ませたいなら買い切りで、Affinity Designerとかあるけど、Illustratorは、
老舗のデザインソフトで、情報量がハンパないので、Illustratorがおススメです。
ということで、今回は、スマホに表示するときのアイコンのお話でした。
アプリ感増し増しだし、テンション上がるのでぜひトライしてみてください。
今回も脱線してしまいました。
次回からは、また元の線路にもどって、初心者講座再開です!
それではまたまた!


コメント