![]()
Adobe Creative Station
仕事柄、Adobe のソフトは、使わなくては仕事にならないので、情報収集のために、見ている動画。
覚えておきたいことも、結構紹介してくれるから、記録用に。
新旧合わせて視聴しながらの記録。
今回は、アニメーション作家・イラストレーターの「いよりさき」さん。
動画編集はメインは、aftereffectsみたい。
手書きが多いので、Photoshop の利用が多いんですね。
600dpi でのスキャンが多いとのこと。
使っているのは、ワコムのタブレット。Intuos3かな。
—– べんりあつめ。—–
ライブでアニメーション作成が早くてすごい。
アニメーションさせるために、フォトショで、レイヤーを利用。
1枚目を薄くして、2枚目を書いていく。
起承転結のうちの、1枚目が「起」、2枚目が「結」。
3枚目では、途中の絵を書く。そんな感じで、イラスト描きが進んでいった。
Aftereffectsでは、フォトショデータをコンポジションで読み込むことで、レイヤーを構造のまま読み込める。
※ちなみに、フォトショでは、レイヤー複製をよく使うけど、ショートカットは、Ctrl+J だね。(なぜか、メニューに表示されてないんだよね。)
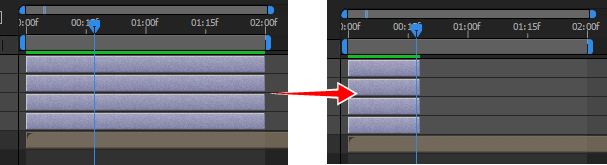
現在のインジケーターまで、一括でトリムするには、Alt + [ または、Alt + ] だね。

使ってる人には当然なのだろうけど、初めて知る俺としては、これ便利~♪
で、あとは、順番に並べる。
アニメーション⇒ キーフレーム補助⇒ シーケンスレイヤー(設定は特になし)
これで、いったんは、GIFアニメっぽいものが簡単に作成できるから、覚えておこう。
ま、GIFだけなら、Photoshop だけでもいいけど、AfterEffects に持っていくことで、表現が広がるから、この方法は整理しておこう。っと。あんまり使わないから、記録大切(笑)
■簡単手順!(Photoshop と AfterEffects を使ってパラパラアニメ作成)
1、Photoshop で、レイヤーを利用してパラパラマンガを作成。
(レイヤーの複製は、Ctrl + J で)
2、AfterEffects では、コンポジションとして、PSDファイルを読み込む。
3、インジケーターを1コマ分の時間まで移動して、時間の長さをトリム。
( 全部選んで、Alt + ] )
4、順番に並べる。
アニメーション⇒ キーフレーム補助⇒ シーケンスレイヤー
(設定は特になし)
今回トクした情報は、
Photoshop での、レイヤー複製 Ctrl + J 。
AfterEffects での、時間を一括で同じ長さに出来る Alt + ] と、順番に並べるシーケンスレイヤー!
いや~、スゲエ便利じゃん。(^_^;)



コメント