

最近特に物忘れひどいから、なんでも忘備録(笑)
自分のサイトを、ファビコン表示 & 自分のサイトをスマホのホーム画面に、アプリアイコンみたいに表示
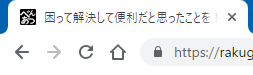
あの、タブの部分のwebページの左にある小さいアイコン!の設定。
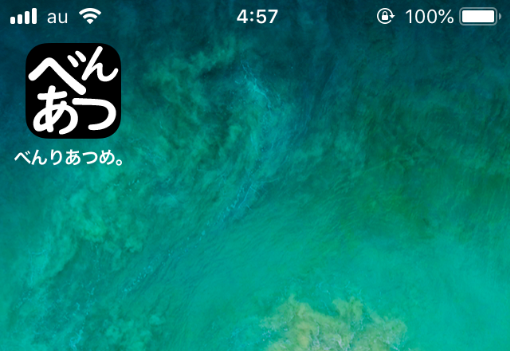
それと、iPhone の safari で webページを、「ホーム画面に追加」したときに(Android なら、Firefox で、ページ⇒ ページのショートカットを追加)、スマホのホーム画面にアプリアイコンみたいにアイコンとして表示するってやつ。
1、解像度は、120 × 120 ピクセル。
2、FTP で、png ファイルと ico ファイルをアップ。
3、WordPress で、設定!
って感じ。楽しいから、おススメ!
—– べんりあつめ。—–
作成は、
Illustrator や Photosop、Gimp とか、好きな編集ソフトで作ればエエっす。
これで、どんな高解像度タブレットでも、なりにキレイに見える。はず。
png ファイルと、ico ファイルを用意。
ico ファイルへの変換には、いつもこれで作ってる。
http://www.towofu.net/soft/aicon.php
ま、このへんいろいろあるから、icoファイルに出来ればなんでもOK。
2つ用意出来たら、自分が使ってる サーバーへ!
WordPress なら、public_html 内へ。
任意にフォルダ作って、ftpソフトでも使って、2つのファイルを入れておく。
試しに、pngファイルが表示されるかをブラウザで確認しとけばナオヨシ。そんな名前の友人がいた。
後は、Wordpress で設定。
僕は、stinger系列のテーマ使ってるので、
STINGER管理 ⇒ アイコン・ファイビコン設定
ここで、ファイルのURLを ico 用と png 用の2種設定。
設定は以上。
後は、webページなら、勝手にファビコン表示してくれるし、
スマホなら、
iPhone の場合は、Safari で、表示した状態で、「ホーム画面に追加」
Android なら、Firefox 使って、ページ⇒ ページのショートカットを追加
これで、スマホのホーム画面に、自分のサイトのアイコンが表示されるよん♪
これは、テンション上がるよね♪


コメント