
PDFにフォーム入力した日付から、自動で曜日を表示させる
Acrobat で、フォーム入力設定するときに、曜日の表示項目が見つからない(俺が見つけきれない)から、なんとかしてみた。
JavaScript を使いますが、僕は、JavaScript まだ、ほとんど使えず、たぶんほんとは2つのテキストボックスで済むはずが、ダミーのテキストボックス作ってやりすごしました。
ま、とりあえず使えればいいし。
覚えているうちに整理して、忘備録。
PDF 上で、フォーム編集画面へ。
その他のツール ⇒ フォームを準備
(なんか、DCとかになってから、大アイコン表示でよけいにわかりづらくなった気が)
よく使うなら、早めにショートカットでアイコンを表に出しておきましょう。
3つフォーム作ります。(ちょっと途中作成の都合上、5から)
text5 曜日用
text6 年月日表示用
text7 入力用
text7に入力された情報をもとに、年月日の表示と曜日の表示を分けて表示させる感じです。
JavaScript に詳しければ、text7 の入力用なんていらないはず。つか、1つのテキストボックスで実現できるんじゃ。でも、今の俺には。。。😥
で、
text5 の設定
これは曜日表示だけど、JavaScript でテキストフィールド指定させて表示させるボックスなので、こいつは特に設定必要なし!
text6 の設定
ここは、年月日表示なので、
右クリ ⇒ プロパティ ⇒ オプションタブ ⇒ 整列(右揃え)
フォーマットタブ ⇒ カスタム(yyyy年 m月 d日)
text7 の設定
こいつに、JavaScript 埋め込みます。
合わせて、テキストが表示されちゃうので、小さくして白にして見えなくしておきます。
右クリ ⇒ プロパティ ⇒ 表示方法 ⇒ 塗りつぶしの色(白)・フォントのサイズ(2)・テキストの色(白)
オプションタブ ⇒ 整列(左揃え)
アクション ⇒ フォーカスを外す・JavaScriptを実行 ⇒ 追加(以下のコードを)
var dd = this.getField(“Text7”).value;
var ee = new Date(dd);
var Weeklist = [ “(日)”, “(月)”, “(火)”, “(水)”, “(木)”, “(金)”, “(土)” ];
var youbi = ee.getDay();
this.getField(“Text5”).value = Weeklist[youbi];
this.getField(“Text6”).value = dd;
※一番下のコード使えば、Text6 のボックスは必要ないっす。
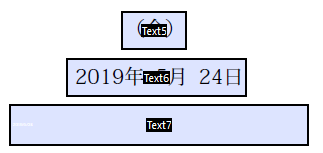
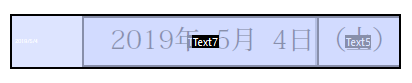
で、3のテキストボックスを重ねます。
Text7 で、Text6 と Text5 を覆い隠す感じです。こうすることで、Text6 や Text5 に入力しようとしても、一番上の Text7 しか触れないので、上書き入力を防ぎます。(あくまで、Text7 に入力された情報を元に、Text5 と Text6 が表示される仕様なので)
こんなのを

こうします。

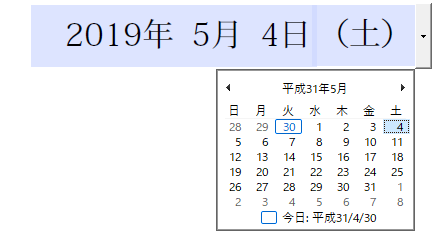
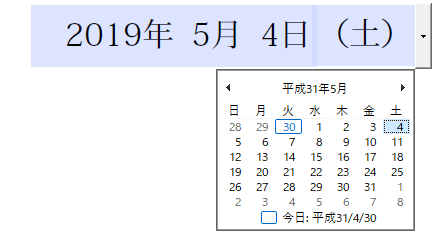
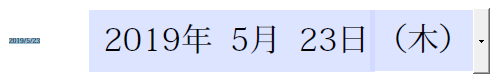
これで、入力時は、

曜日は、自動で表示!ってね!

ま、しかけが不格好だけど、目的は達成なんで、ちゃんと JavaScript 学習して、後でスマートに直そう!
ps.
あ、Text5 と Text6 は、これで、ひとつにまとめられた。こっちがいい↓
Text7 を入力用、Text5 を表示用として、Text7 を綺麗に Text5 のボックスの上に重ねて使うイメージ。
入力用の文字が見えないようにしておくことを忘れずに。小さく白くそして左側へ!が基本(笑)
ふと思ったから後メモ。
var dd = this.getField(“Text7”).value;
var ee = new Date(dd);
var Weeklist = [ “(日)”, “(月)”, “(火)”, “(水)”, “(木)”, “(金)”, “(土)” ];
var yyy = ee.getFullYear();
var mmm = ee.getMonth() + 1;
var ddd = ee.getDate();
var aaa = ee.getDay();
this.getField(“Text5″).value = yyy + ” 年 ” + mmm + ” 月 ” + ddd + ” 日” + Weeklist[aaa];
ホントは、1つのボックスで解決したいけど、書式の違いで最後の文字列を代入出来ないから、これが限界かな。


コメント