
導入ツール編の続き、その3です。
これ、もう最高!
標準搭載して欲しい最高のプラグインです。
先に紹介した横スクロールとタイトルスキップもかなり最高なんですが、
マップやイベント作りでは、これから紹介するプラグインが一番恩恵を感じるんじゃないでしょうか。
なんと!
テストプレイしたまま、マップやイベント作成したものを、瞬時にテストプレイに反映してくれるプラグインです。
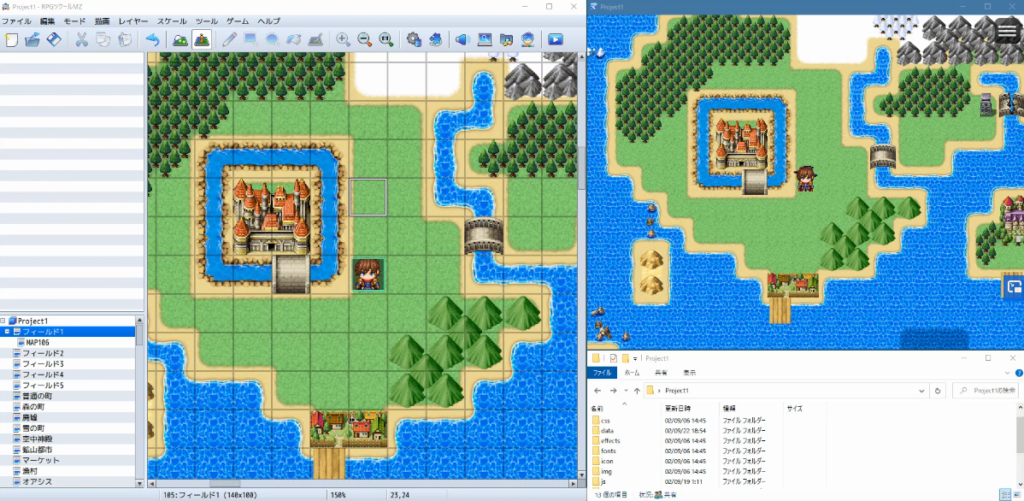
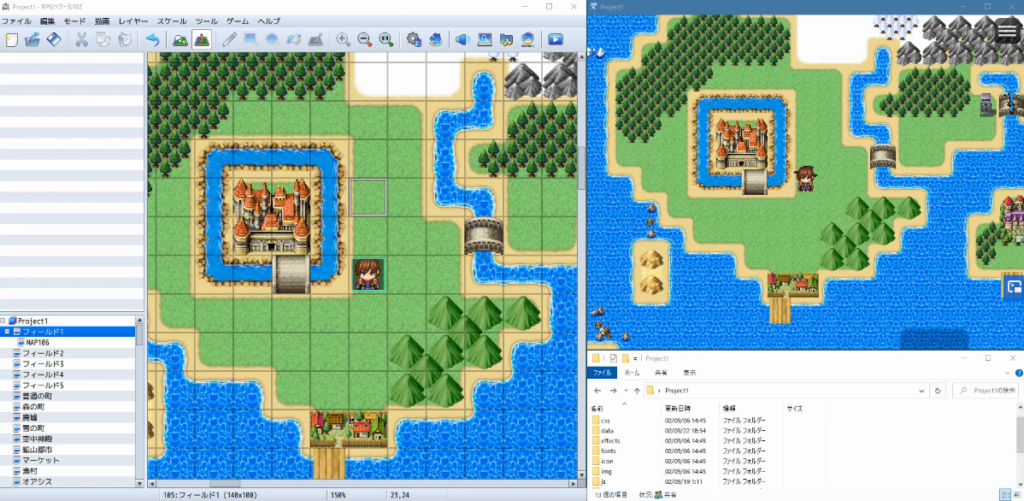
あまり言葉だけだと伝わらないので、実際見てみましょう。
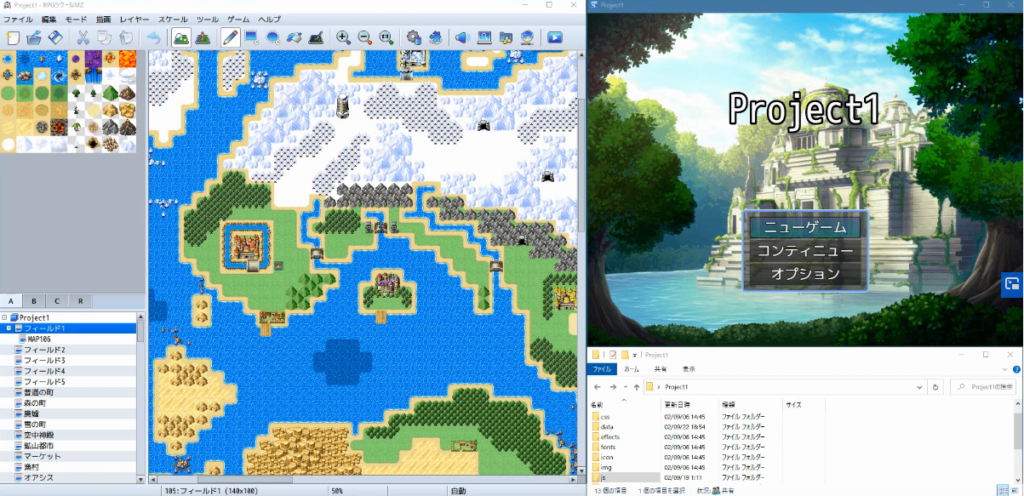
地形を変化させます。保存します。テストプレイのウインドウに切り替えて、ファンクションキーのF11を押します。
いかがでしょうか。
最高ですよね。
作成中の確認作業がむちゃくちゃ捗ります。
—– べんりあつめ。—–
プラグインは、
ReloadMap.js(ひずさん作)
検索すれば、すぐヒットするので、そこから入手してみてください。
これは、まじで、導入しておいた方がいい!
導入方法は、前回紹介しましたが、再度説明すると、
1、プラグインをプロジェクトフォルダに入れておきます。
Project ⇒ js ⇒ plugins
2、ツール ⇒ プラグイン管理
何もないところで、ダブルクリック
画面はすでに導入しちゃってるから表示されてるけど、、、
3、名前のところをクリックして、ReloadMap.js を選んで、OK OK
4、プラグインが設定されました。OKしてプラグイン管理画面を抜けます。
でしたね。
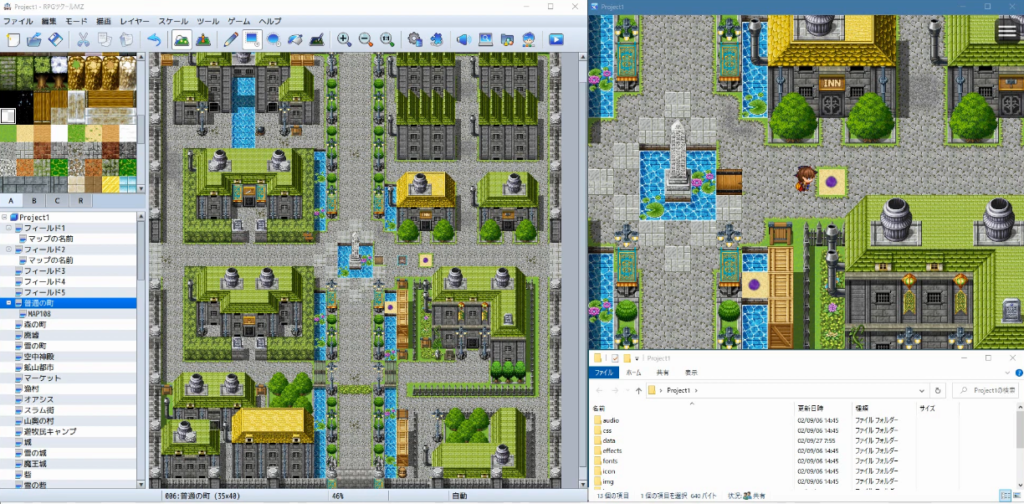
マップで地形なりイベントなり修正した場合、まず保存。
そして、テストプレイのウインドウに切り替えて、F11 を押せばいいのです。
テストプレイ中そのままで画面が更新されます。
ゲームそのものには関係ないプラグインですが、制作中にかなりお世話になるプラグインです。
注意点としては、データベースの設定画面で設定が必要な内容など、反映されないところがあるので、そのときは、テストプレイ画面を一度閉じて、再度テストプレイをすることが必要です。
と言っても、閉じて、テストプレイって動作も面倒なので、閉じずにそのまま ファンクションキーの F5 を押して再テストプレイすればOKです。
つまり、マップやイベント作成中に、テストプレイ画面で内容確認したい時は、
まずはファンクションキーの F11
それで反映出来ないなら、F5
を押せば事足りるってことです。
これはホント、作ることに専念できるプラグインなので、作る前に入れておきましょう。
まずは、環境づくり!ってことで、3つの便利紹介でした。
ということで、今回は、これで!
あまりにリロードが面倒くさくて横道入りましたが、これでストレスがかな~り軽減されるので、次回から、マップ編再開です。
それではまたまた!



コメント